728x90
반응형
SMALL
#CSS # disabled #HTML #수정삽입 #로그인

disabled는 선택, 클릭, 입력 등 포커스를 받지 못하게 하는 기능이다.
이것을 위와같은 코드로 작성하게된다면 비록 인풋박스이지만 선택도 클릭도 입력도 할 수 없는 박스가 된다.
먼저 간단하게 소스코드를 짠 뒤 테스트 해보았다.
CODE
출처 입력
$("#test2").val("수정 가능 @#@#@#@#@123456789");
$("#test3").val("수정 불가 @#@#@#@#@123456789");
<div>
<button id="test1">test</button>
</div>
<div>
<input id="test2" style="width:55%"></input>
<input id="test3" disabled="disabled" style="width:55%"></input>
</div>disabled를 설정해주는 방법은
html 태그 안에서 disabled="disabled"를 입력해 주면된다.

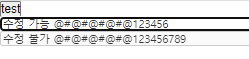
위와같이 disabled를 설정해 주지 않은것은 input박스이니 당연히 수정, 삽입이 가능한데

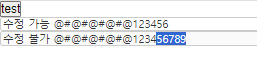
이렇게 disabled를 걸어둔 것은 input박스임에도 불구하고 수정,삽입이 불가능하고 드래그만 가능하다.
이렇게 disalbed는 주로 회원아이디나 비밀번호 같은것을 보여주기만하거나
로그인창 같은곳에 고정된 아이디가 입력되어야하는 상황에
수정 삽입을 하지못하도록 막고 그냥 띄워주는 역할만 하게 할 수 있다.
오류나 궁금하신점은
아래 댓글로 알려주시면 감사하겠습니다.
728x90
반응형
LIST
'TIPS' 카테고리의 다른 글
| [jQuery] 제이쿼리 기초 및 사용방법 part.2 hide, show, toggle (0) | 2023.09.12 |
|---|---|
| [jQuery] 제이쿼리 기초 및 사용방법 part.1 $, #, 태그? (0) | 2023.09.11 |
| 이클립스 초기설정 part.4 적응하기(단축키 + 유용한 단축키) (2) | 2023.09.08 |
| 이클립스 초기설정 part.3 가독성 높이기(글자색 변경) (0) | 2023.08.31 |
| 이클립스 초기설정 part.2 가독성 높이기(테마 및 색상변경) (0) | 2023.08.31 |



